


Starbis -商业多用途引导5网站模板 by ZEMEZ

工匠-多用途现代引导5网站模板 by ZEMEZ

勇敢的主题-多用途的HTML网站模板 by ZEMEZ

乔安娜诺里斯-摄影师作品集网站模板 by ZEMEZ

ettaxi -出租车公司响应网站模板 by ZEMEZ

农场-有机农场HTML5网站模板 by ZEMEZ

ALLSTAR -运动多用途引导5网站模板 by ZEMEZ

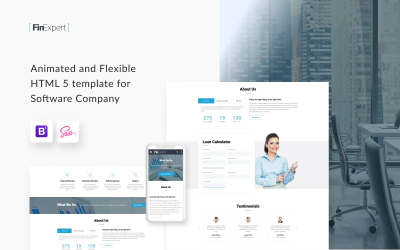
DreamSoft -软件开发公司多页网站模板 by ZEMEZ

奇迹之旅-简单的旅行社引导5网站模板 by ZEMEZ

Flex -通用的多用途创意HTML网站模板 by ZEMEZ

S-Bet -在线投注多页HTML网站模板 by ZEMEZ

单元-多用途现代引导5网站模板 by ZEMEZ

视觉-响应多用途网站模板 by ZEMEZ

科学-多用途HTML5网站模板 by ZEMEZ

杰西卡·贝内特-摄影师作品集HTML5网站模板 by ZEMEZ

汽车维修-汽车维修服务网站模板 by ZEMEZ

Jonathan Carroll -大学响应式HTML5网站模板 by ZEMEZ

访问旅舍-旅舍HTML5网站模板 by ZEMEZ

制造商-工业公司HTML5网站模板 by ZEMEZ

建设公司HTML5网站模板 by ZEMEZ

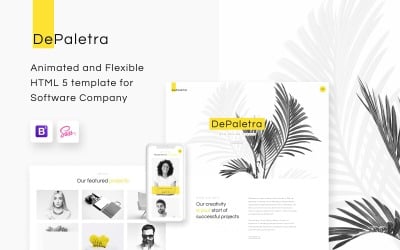
DePaletra -网页设计工作室网站模板 by ZEMEZ

未来-网页设计机构多用途网站模板 by ZEMEZ

动态-工业多页HTML5网站模板 by ZEMEZ

GO -约会机构优雅的多页HTML网站模板 by ZEMEZ

财务顾问-响应式网站模板 by ZEMEZ

Morgan -艺术家作品集多页HTML5 by ZEMEZ

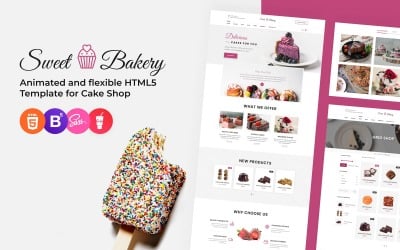
甜蜜的面包店-蛋糕店响应引导 5网站模板 by ZEMEZ

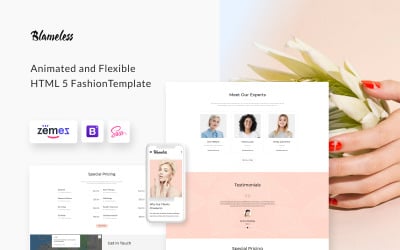
无可指责-美甲沙龙多页HTML5网站模板 by ZEMEZ

顶级项目-建设公司多用途HTML网站模板 by ZEMEZ

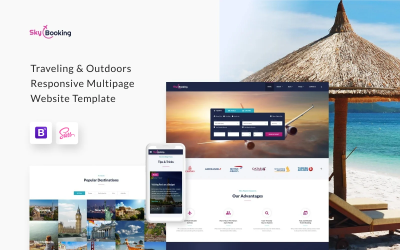
SkyBooking -航班预订HTML5网站模板 by ZEMEZ

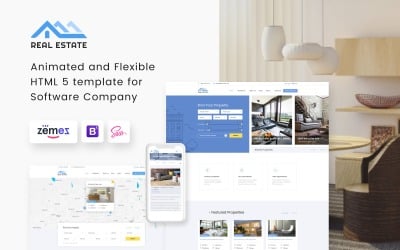
房地产-住宅房地产引导 5网站模板 by ZEMEZ

中位数-广告代理HTML网站模板 by ZEMEZ

麦地那-诊断中心多页HTML网站模板 by ZEMEZ

背包故事-在线旅行社网站模板 by ZEMEZ

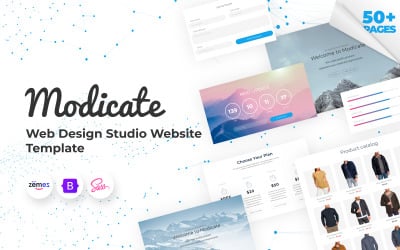
modate -网页设计工作室网站模板 by ZEMEZ
5个最好的HTML网格网站模板2024
| 模板名称 | 下载 | 价格 |
|---|---|---|
| 多用途密集- #1 HTML引导网站模板 | 4,191 | $61 |
| Starbis -商业多用途引导5网站模板 | 814 | $39 |
| DreamSoft -软件开发公司多页网站模板 | 363 | $39 |
| 农场-有机农场HTML5网站模板 | 173 | $39 |
| 奇迹之旅-简单的旅行社引导5网站模板 | 186 | $39 |
网格库HTML模板的杰出选择
您是否需要一种现代的方式来展示图像或产品? 看看网格库HTML模板就知道了! 这些令人惊叹的设计有助于创造令人惊叹的视觉效果,吸引观众的注意力,并进一步吸引他们进入引人入胜的内容. 它们提供光滑的布局和简单的定制功能, 完美的提供引人入胜的视觉体验,即使你缺乏web开发知识. 这就是为什么它不仅适用于初创企业,也适用于希望对其网站进行升级的老牌公司.
不要错过这个绝佳的机会,通过引人注目的图形和更先进的功能给用户留下难忘的印象!
为什么选择基于网格的HTML5网站主题?
我们在这里告诉你这些不可思议的好处 HTML5的主题 必须提供.
- 这种类型的网页设计使得它很容易建立专业, 展示您的业务的现代网站.
- 基于网格的照片库允许用户自动排列图像, 视频, 和其他媒体形成统一的网格, 像Pinterest.
- 通过使用这种格式,web开发人员无需手动编写每个元素,从而节省了时间. 最终, 这导致了网站的快速建设,完美地适应了客户的需求, 就像他们想象的那样.
- 一个组织良好的结构可以让客户通过在页面之间切换来轻松浏览各种各样的产品,而不会感到不知所措.
谁从预制网格样式的HTML网站中受益?
与这些 网站模板, 所有企业都可以选择——从那些刚刚起步的企业到寻找新鲜事物的经验丰富的专业人士. 特别是, 它们是设计机构的理想选择, 摄影师, 架构师, 以及需要展示他们的作品集或客户工作的web开发人员.
- 代表产品或服务的公司将受益于展示带有交互式布局的详细视觉集合.
- 想要优雅地展示产品的在线商店应该使用这些主题作为店面展示.
- 对于想要构建功能丰富的web开发人员来说,现代图片演示是无价的, 用户友好的网站.
- 希望通过视觉元素吸引客户的品牌应该利用现成解决方案中高度可定制的布局.
同样重要的是要注意,利基并不重要. 毕竟, 这个收藏将使医学界的每一个人受益, 教育, 房地产, 绘画, 技术, 体育, 和更多的.
图片画廊网格HTML CSS模板框架
布局通常包括像Angular和反应这样的JavaScript库.Js用于构建具有强大功能的动态网站.
- Angular:开源框架,用于开发强大的web应用程序,这些应用程序可以跨浏览器和设备一致地运行.
- 反应.js:用于创建可重用UI组件的Javascript库. 支持以最少的资源交付快速、动态的用户体验.
具有网格视图的HTML主题的功能
- 响应:灵活 引导-powered布局 具有适用于支持固定和流体大小的所有分辨率的自适应列.
- 下拉菜单:将元素显示为嵌套列表或带有易于使用的下拉列表样式的大菜单式链接.
- SEO友好:高性能SEO功能, 包括结构化数据支持和页面速度优化, 有效地接触你的目标受众.
- 选项卡:为访问者提供快速、直观地浏览网站的便利.
- 视差:通过随页面内容滚动的视觉效果提供动态的用户体验.
- 切片PSD:在adobephotoshop中配置了用于快速web编辑的分层文件, 您可以比以往更快地创建令人惊叹的图像.
- 博客:通过定期提供新闻文章或产品评论等更新内容来进一步吸引用户.
- 作品集:如果你想展示任何类型的专业作品, 然后,创建一个令人印象深刻的投资组合是关键. 这些主题恰恰提供了这一点!
HTML库网格模板的最佳实践
创建一个有效的在线形象应该是任何网页设计师或企业的重点. 有许多因素需要考虑,这些因素会极大地影响潜在客户和客户如何看待你的项目. 它可以是一个投资组合网站,房地产代理,在线商店,或艺术展示网站.
以下是一些构建具有优秀用户体验的高质量网站的最佳实践:
- 保持设计简洁,易于浏览,尽量减少每一页上的杂乱. 一个设计良好的图像集应该看起来很现代,但也应该快速显示信息,而不需要用户滚动太多. 这是在有限的空间内发挥最大影响力的好方法!
- 选择相互补充的图像,而不是简单地重复整个页面的设计. 这会让观众产生更多的兴趣.
- 通过注意字体大小、行长和字体选择来确保文本的易读性. 也, 选择视觉上吸引人的字体,但也要在屏幕上容易阅读,而不会影响读者的视力.
- 在需要的地方使用少量的颜色来吸引焦点. 色彩丰富的元素,如按钮,有助于引导访问者在你的网站上的旅程,同时增加深度. 明智地使用阴影!
- 考虑在其他公司材料中的标志位置,以确定是否需要改变网站建设. 这保证了一致性, 怎样才能更好的得到目标受众的认可,从而达到站长的目标.
- 最后, 确保所有的链接都能正常工作,这样访问者就可以在你的网站空间的不同区域有效而成功地导航. 断开的链接极大地损害了用户体验!
网格库HTML模板:常见问题
网格库HTML模板的优点是什么?
这些工具提供了一个很好的方式来展示你的投资组合或产品在你的网站上. 他们创造了一个有组织的和视觉上吸引人的展示. 另外, 与垂直列表布局相比, HTML CSS库网格视图提供了更多的内容表示灵活性.
使用这些模板有什么限制吗?
带着个人的 Template怪物的许可证,您可以在一个域中创建非商业用途的最终产品. 如果不止一个网站是你计划的一部分, 选择商业许可证,并在数量和使用限制方面解锁灵活性.
网格库HTML模板的可定制性如何?
一般来说,定制选项取决于特定的产品类型. 但通常情况下,用户可以自己管理基本参数(文本、背景颜色等).). 然而, 如果需要额外的定制, 应该咨询具有复杂编程技能的专业开发人员.
有没有免费的网格库HTML模板?
是的! 与 怪物ONE,你可以无限制地免费下载. 此外,还有一个额外的便利的付款计划,适合任何预算. 获得从主题和插件到库存视频和音频剪辑的所有内容, 还有字体和演示文稿, 不用倾家荡产. 一个负担得起的方式来照顾专业的质量设计要求,快速. 寻找标有“ONE”的物品!

